As the Cyber Threat Grows More Intense, Industry and Government groups find it challenging to Recruit and Hire Trained Security Professionals.
Having a Degree in Cybersecurity is Usually not Enough to Give an Individual the Skills Required for Mitigating Sophisticated Attacks Training in realistic breach scenarios is needed for this.
| Project | Web-app |
| Timeline | 6 months |
| Target user | Universities teaching cyber security |
| Team size | 15-20 |
| My role | Strategy, UX and Design system |
Overview
Unfortunately, day-to-day work in cybersecurity offers few opportunities for in-depth training on the job.
That’s where the cyber range became useful:
Just like on the physical shooting ranges used by police and the military, a cyber range creates a training space that simulates a wide range of security incidents — so cybersecurity professionals can practice and learn how to respond effectively.
We are building our own cyber range because no single cyber range is made in India. We aimed to become the top player in supplying cybersecurity tools for the Indian private and government sector and to dominate the international market.
Audience
It gets tough to understand the audience, especially when you’re building something for too broad an audience, but below are some broad audiences I came across while doing stakeholder interviews.
- Educators: Seeking to implement basic and advanced cybersecurity education courses and curricula
- Organizations or Individuals: Seeking training and continuing education for security operations, analysis, and forensic specialists
- Organizations: Seeking “situational operations” testing for new products, software releases, and organizational restructuring
- Organizations or Individuals: Seeking cybersecurity skills validation to evaluate candidates for cybersecurity positions
- Individuals: Seeking workforce training for people moving into cybersecurity-related fields and positions
The above information wasn’t enough to understand the user, so digging deep into the needs of the target audience we
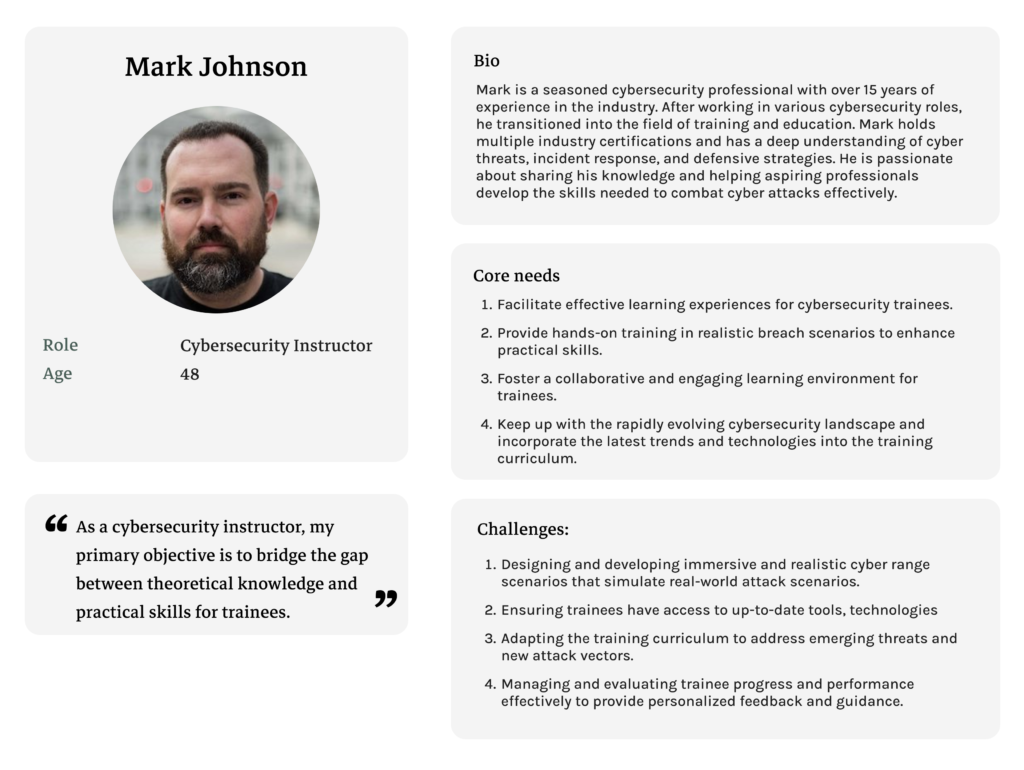
But, for the sake of this project, we have developed a persona of instructor.

Roles & responsibilities
I was hired by the company just because of this project, and my responsibility was clear I had to build the cyber range with a team of other designers and developers in the office.
The first thing I did was get a clear vision of what, where, how and when.
I started asking many questions from other team members and stakeholders about the product, and there wasn’t any clear vision of the product scope & competitors.
After research, I laid out the whole product scope with the team member.
My other responsibilities included turning vision into the product through user flow, wireframes and design systems.
Constraints
We got around 8 months to build the MVP because we have to present our product to the international expo market.

There was no proper scope for the project.
There were only 2 designers, 2 senior developers, 3 junior developers & other DevOps engineers, which means there was a lack of people budget.
And the most significant constraint was that I was new to this field, and understanding technical jargon was confusing and complicated.

What I did
Since the product scope was not clear so I started with:
Market & competitor research



Minimum Viable Audience (MVA)
After research, I understood what’s happening in the market and what features we should build.
I sat with the stakeholders and sales team again to understand the audience’s needs & wants because they have talked with customers already personally.
I didn’t pay much attention to idea validation because businesses already buying the software from somewhere else.
Even though the audience was too broad initially, I found that educational institutions are their primary audience.
Problem statement
Universities teaching cyber security need a platform to train their students to handle real-world cyber-attacks because they want their students to be highly paid and well-trained with real-world skills.
I created a lean canvas with all the research and insights to summarise everything.
Information Architecture
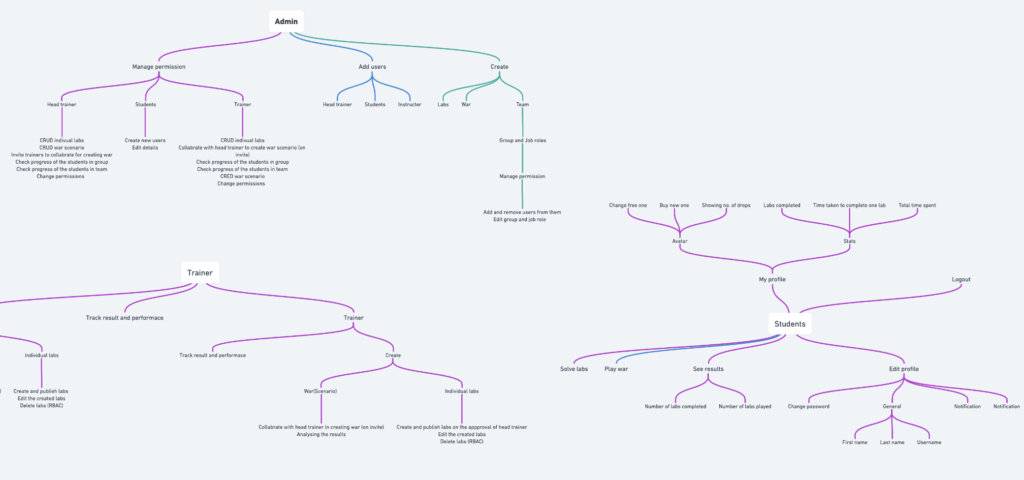
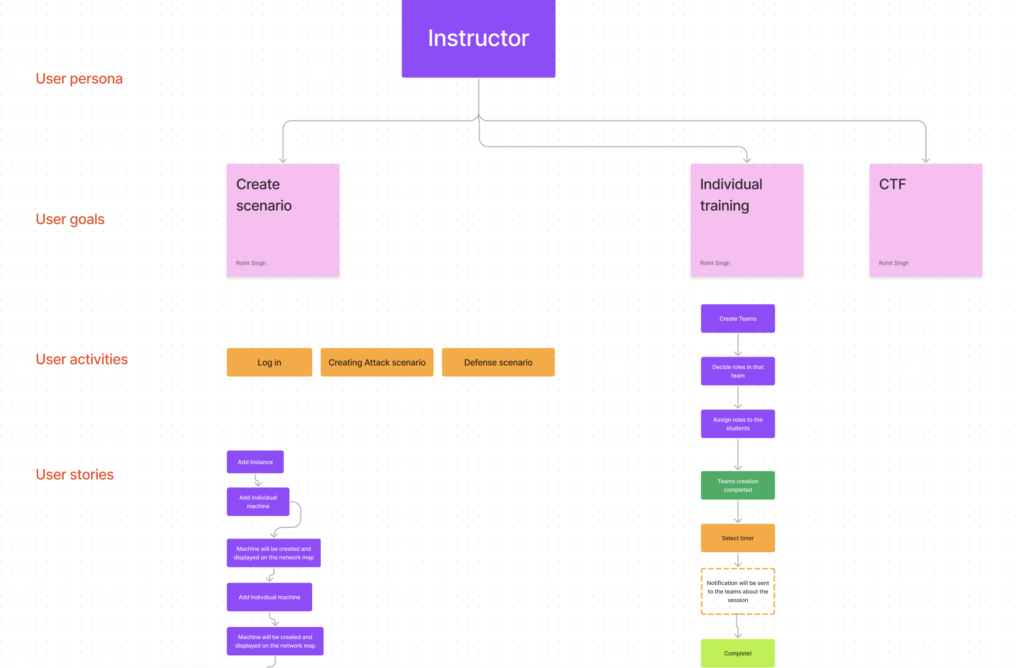
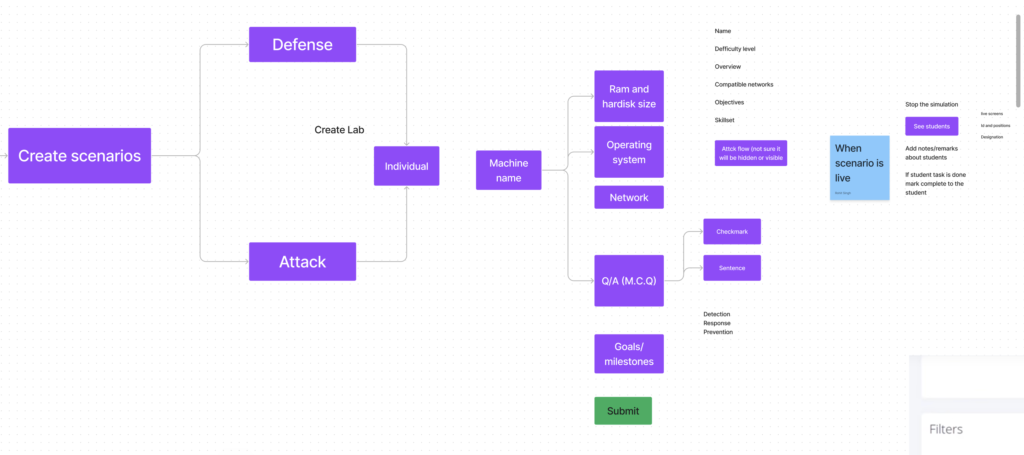
With my initial research and product strategy, I created a site map to outline the key pages & flow for the MVP.
There are three types of users on this platform, and everything in the platform was not figured out properly so, using a sitemap directly wasn’t a good idea so, so I created user story mapping.
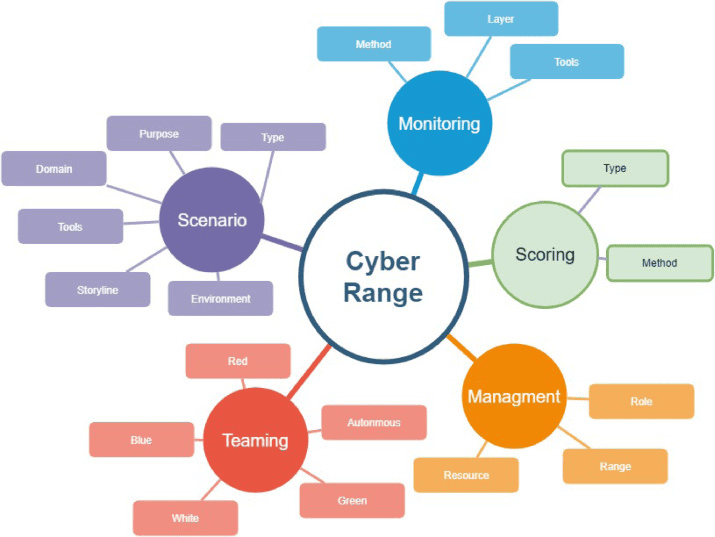
Below is a rough user story mapping actually, is more like a mind map instead of user story mapping but, you can think of it whatever you want.
I just used it to dump everthing from my mind.

Used mind map instead of conventional sitemap

Instead of starting to write user story mapping for all three user types, I focused on the critical user, the instructor. I started to design a flow for the instructor.
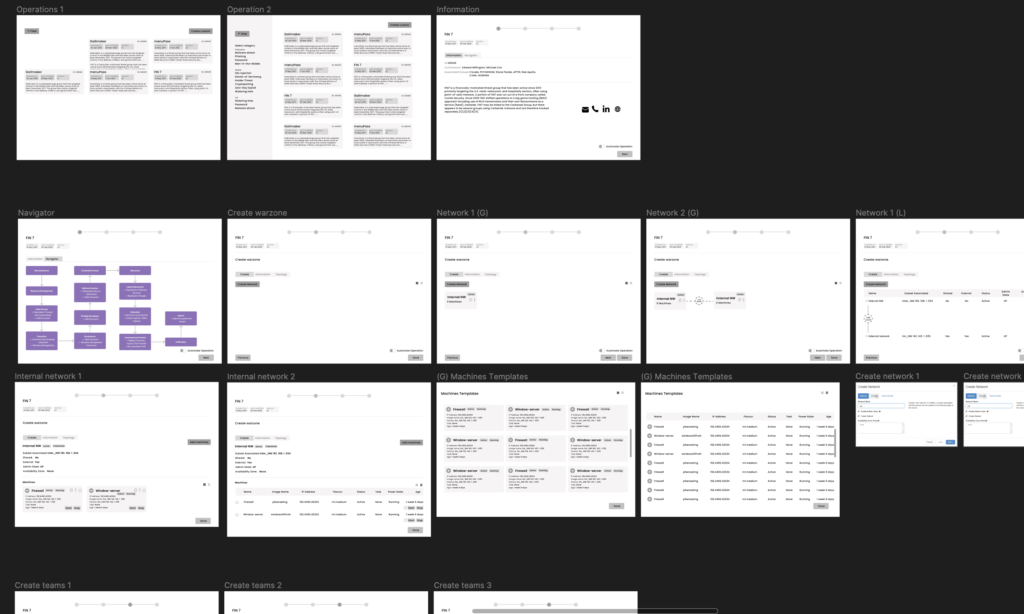
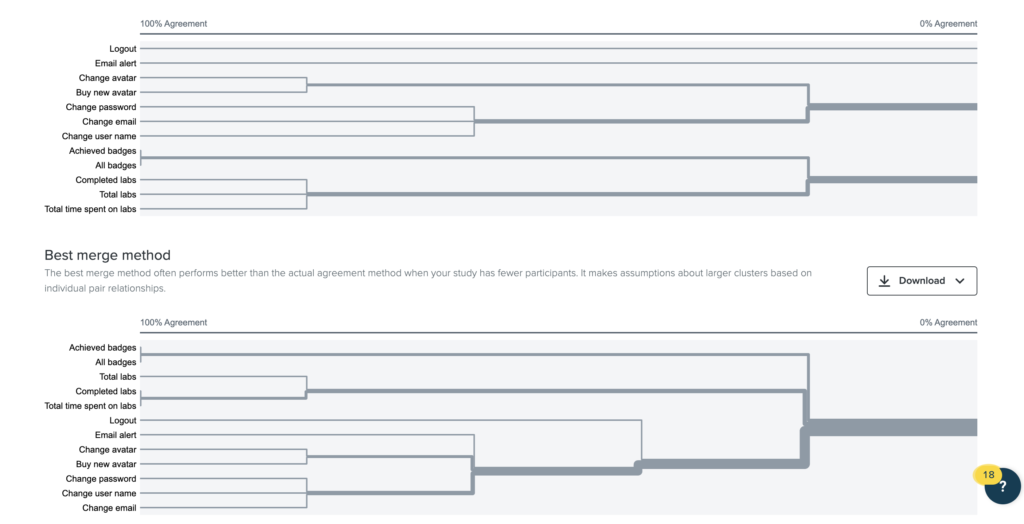
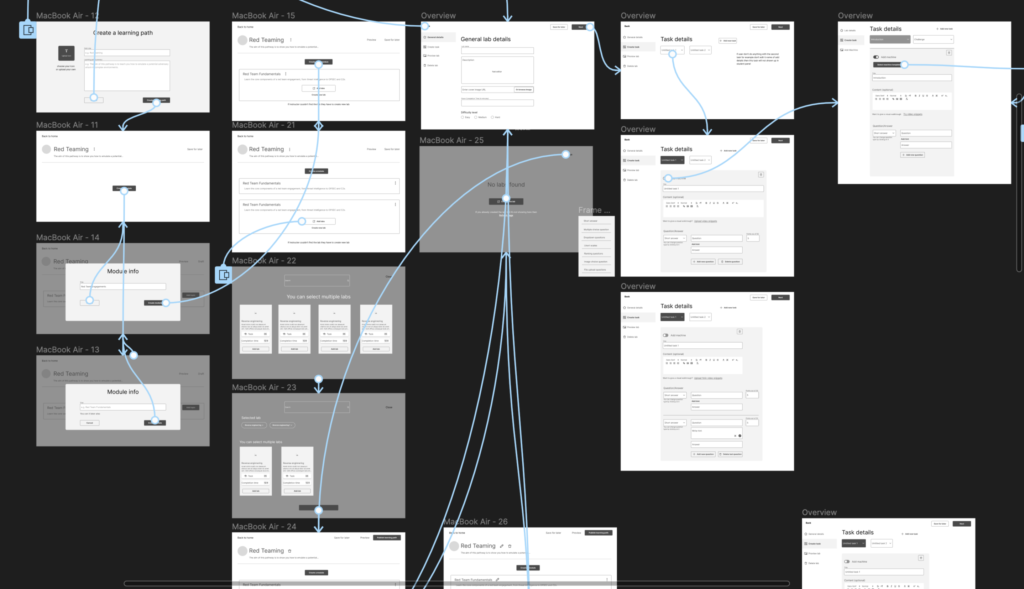
User flow, Wire flow & Card sorting



There was lots of feedback going back & forth with developers about the project’s technicality, so instead of creating lots of user flow, I created a workflow to get feedback directly on the screens.

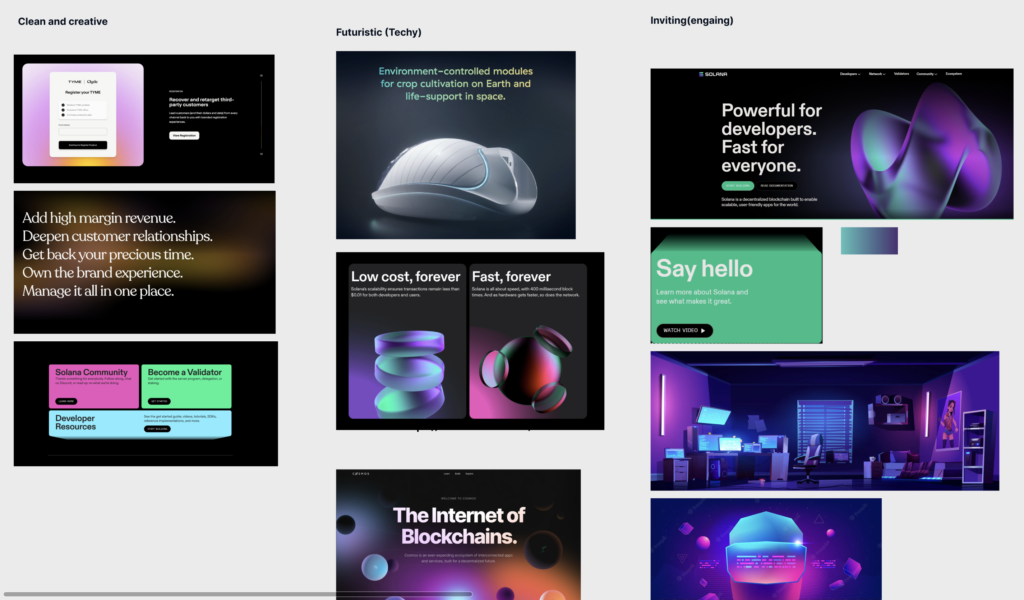
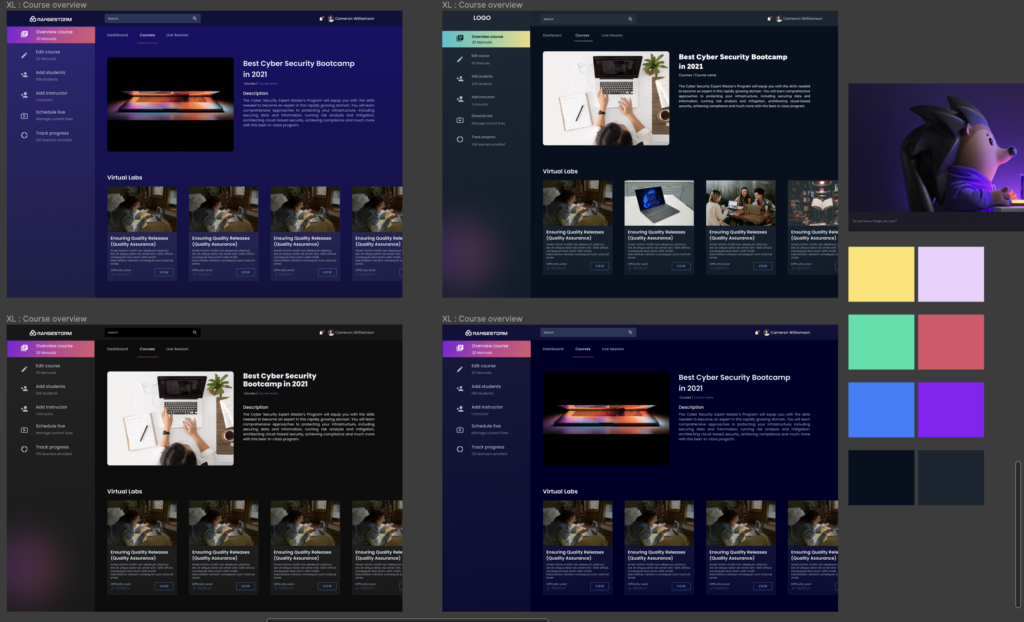
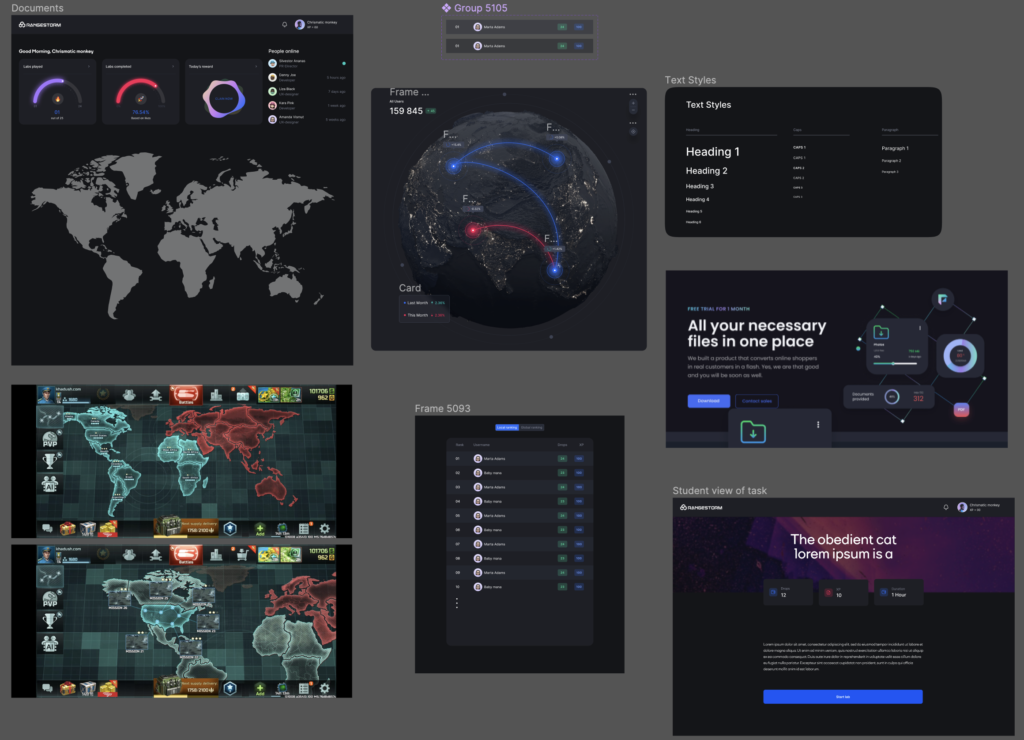
UI Design & Branding
While I was working on it, I also started to prepare the look and feel of the software, so I wanted to give it a bit cyber look; with that, I also wanted to give a clean and engaging look because this was the first type of software made from India.


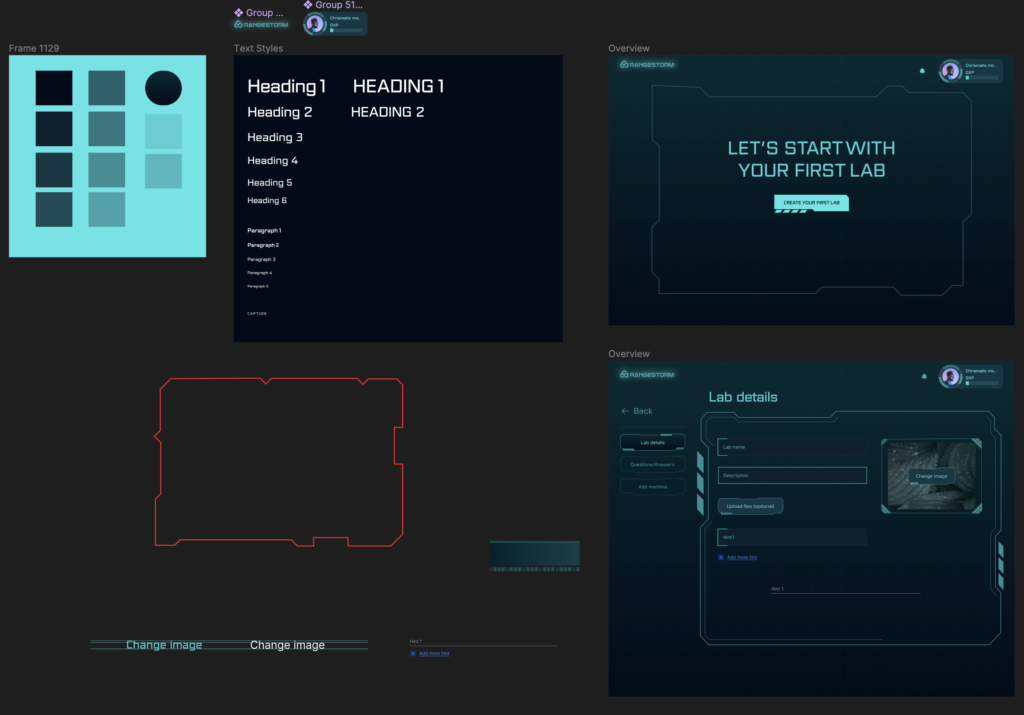
We also tried some gaming UI
because we also wanted to give the gamify look so, the software will look more engaging…


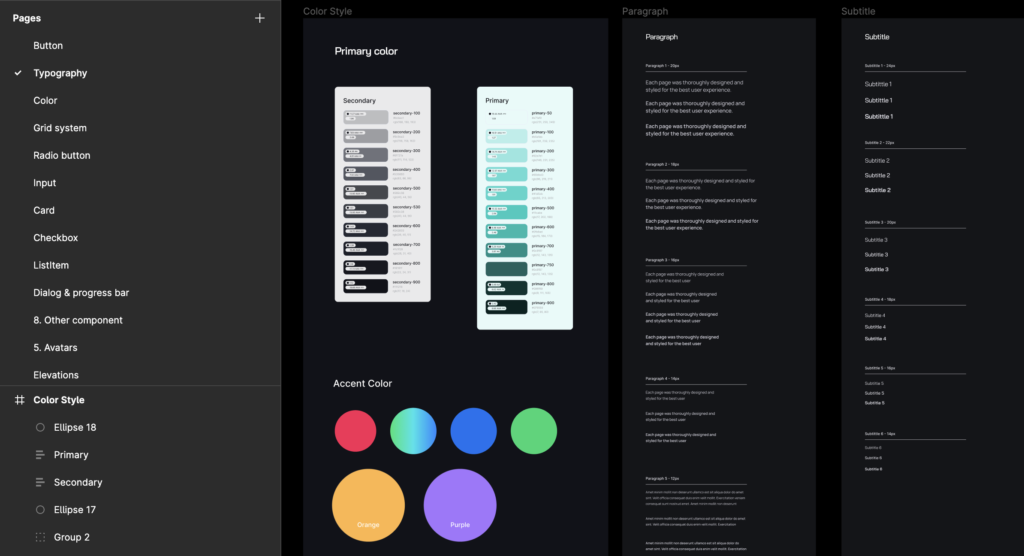
Developing final UI & design system
After lots of UI vairations our team landed on color scheme of last moodboard and used the typography of second last moodboard.

As I told you earlier, we were limited resources, so instead of developing our component, we were following the base guidelines of material ui and React components of MUI.


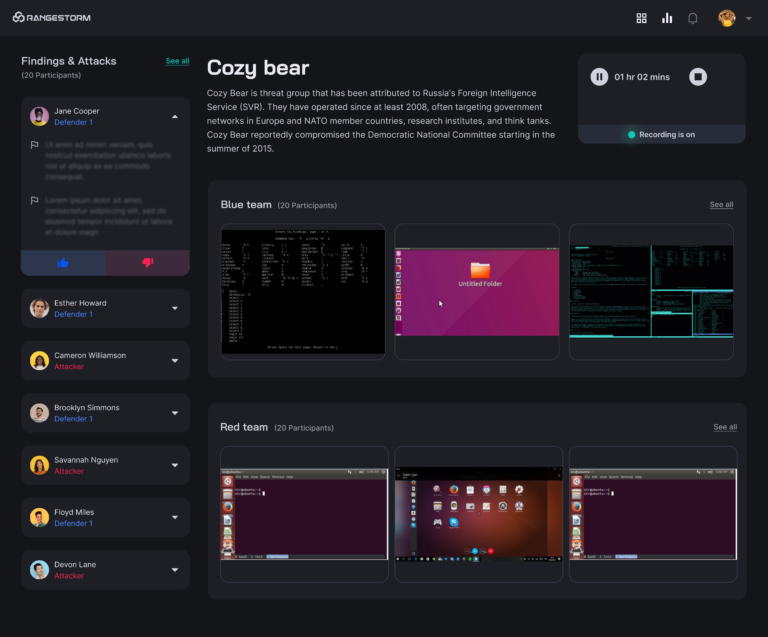
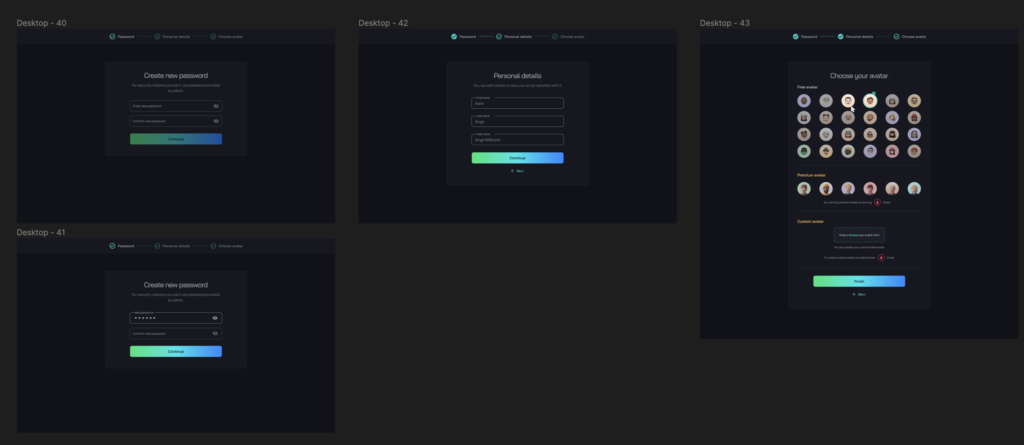
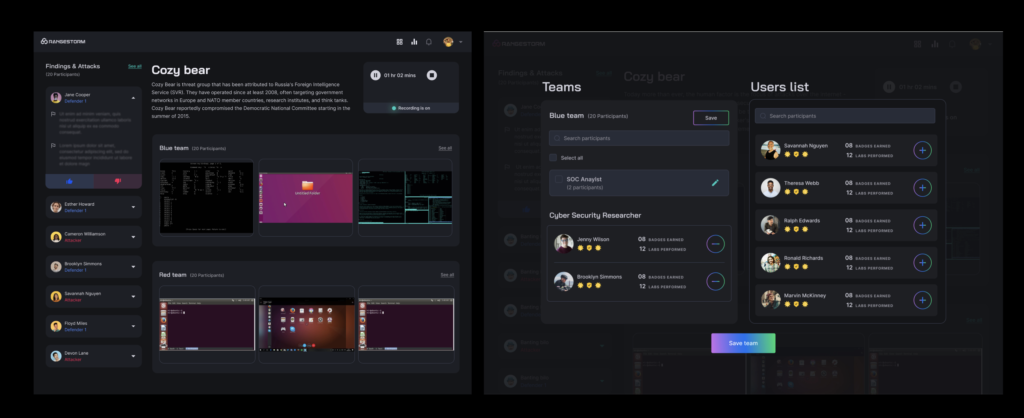
Final prototype
Outcomes & Lessons
After completing everything, the only thing left was implementing the design system on wireframes.
The project was partially successful because the company knew more budget and had a team of developers to develop the software further.
I left the company because I got better remote opportunities stakeholders were happy with the product.
My biggest issue in this project was developing the convenient feature because every team member suggested it.
Since we don’t have the data from the users, it was hard to develop the right thing.
The next most significant obstacle was the information architecture of these giants’ software, which was hard to tackle.
Thank you for reading my case study.