| Project | Android application (Personal case study) |
| Timeline | 6 Months for MVP (still working) |
| Target user | Young Indian college and school students |
| Team size | Solo |
| My role | Research, User Experience, Visual Design |
The app is incomplete due to a lack of enough data. Can you help me build this app by sharing your insights?
Yes, please write “hello” at [email protected]
Design challenges
The idea for designing this app arose when my friend complained that he has a habit of masturbation.
As a typical user living in India, young people have no opportunity to get rid of their masturbation habit. Until you have unexceptional willpower, but that’s not true for most people.
I started looking for an app on the play store to suggest to my friend (since people feel taboo talking about these bad habits with family or doctors).
I found a couple of apps there, but after using the app I found ample opportunity for improvement.
For example, I have attached a video where I am using this app first time. As you can see the app is not personalized and misses its goal when the userland the first time on the app.
The only thing I like about the app was the little bit of gamification and community features.
Not satisfied with the existing solutions
I was not happy with the app at all so, I used google this time and found a few solutions in the articles but still, they all are based too much upon the willpower of the user. e.g. Avoid pornography, and Do exercise.
Here is the link to the article: https://www.medicalnewstoday.com/articles/325743#how-to-stop
01/ Discovery
After, doing some initial research for finding a solution. I didn’t find anything useful which can help people to quit masturbation. So decided to create an app by myself.
Before creating the I had to really understand the addicted people’s behaviour and their environment so that I can understand what elicits the feeling of masturbation.
After defining the problem.
I was looking to start with empathy and personas but,
To fill out these things I need some real data. For that I had to take interviews with people but, The was a problem I can’t start with an interview or survey because:
- No one wants to accept that he/she is addicted to masturbation (at least physically)
- It’s taboo to talk about it!
- It was hard to find those peoples who are addicted to masturbation.
Identifying users
Due to the above-mentioned constraints, I had started to interview my friend who was initially addicted to masturbation.
Here are a few things I found:

One user’s answer was not enough to design the whole app. So, I decide to use “Sales safari”(a remote user research method used for finding user problems)!
After doing a sales safari I found a good amount of ideas about users. Here is the link to sales safari data -> https://www.evernote.com/shard/s454/sh/300138e4-756f-5e44-78cf-16a152fb40e4/0168ac4f1c401c41d1ef462937b262b0
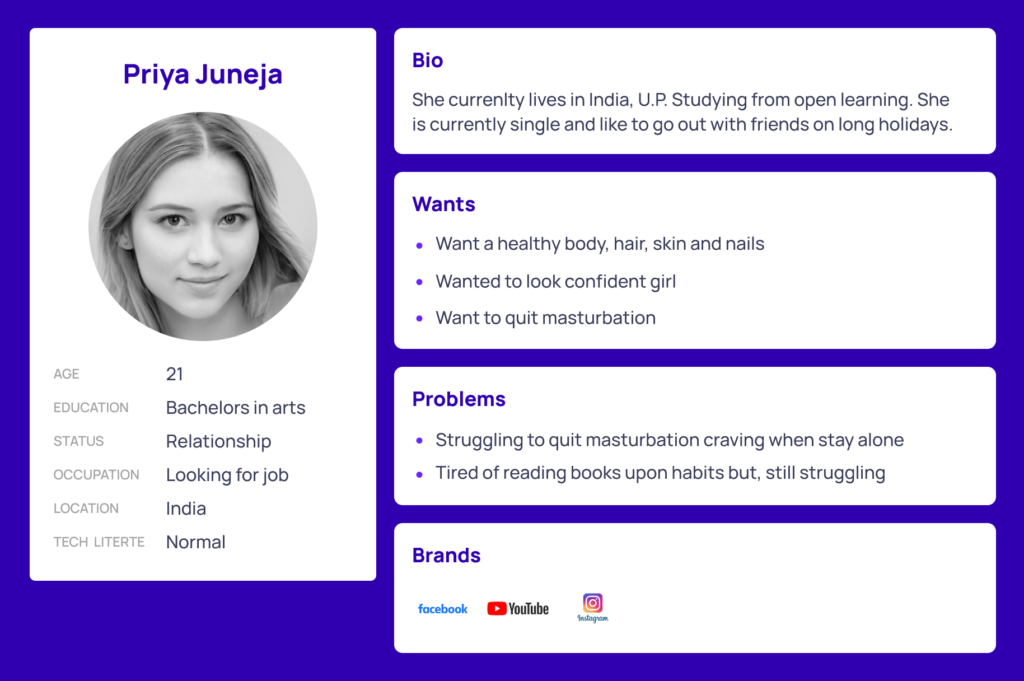
With those interview data and survey data, I designed the persona!

02/ Defining
Here are my few takeaways which I think are the main culprit:
- Users are aware that they are addicted to masturbation but, don’t know how to quit.
- Lack of self-control (Don’t want to masturbate but still do)
- Watch a lot of porn which leads to masturbation.
There are lots of opportunities as well as problems that can be tackled through the app. But, I am going to move with the one main obstacle which is:
Self-control
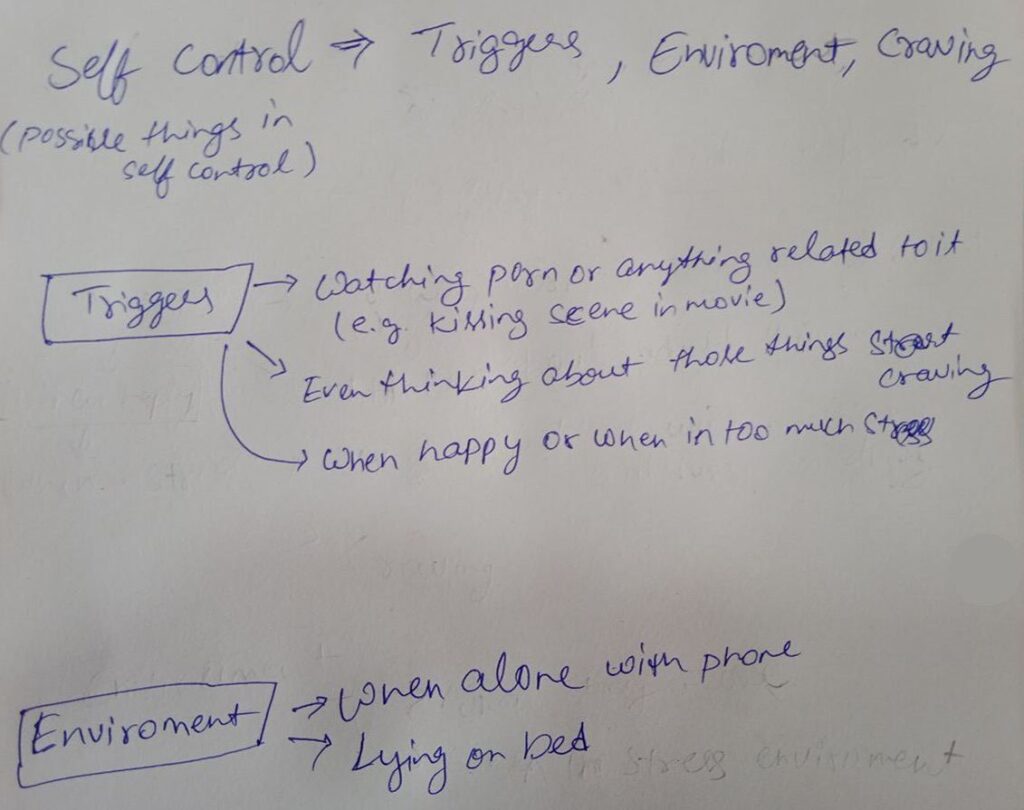
There is no solid solution regarding increasing self-control especially when the person is addicted. But, I had found that the environment & triggers play a very critical role when the user makes decisions.

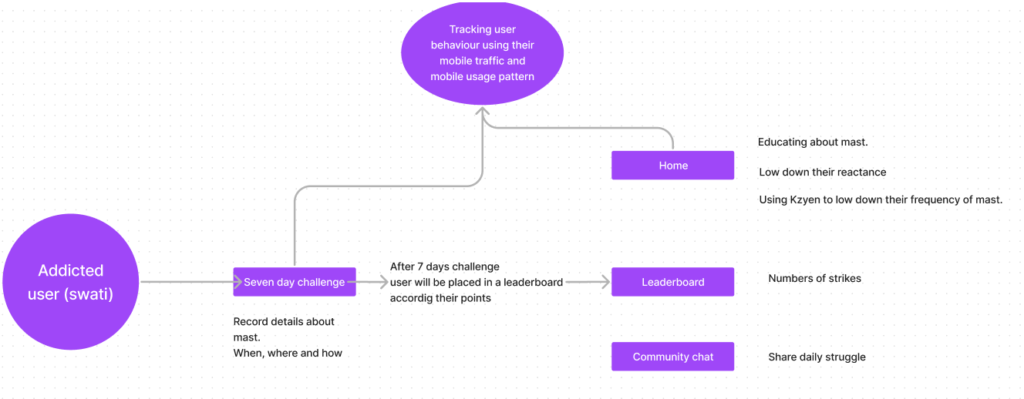
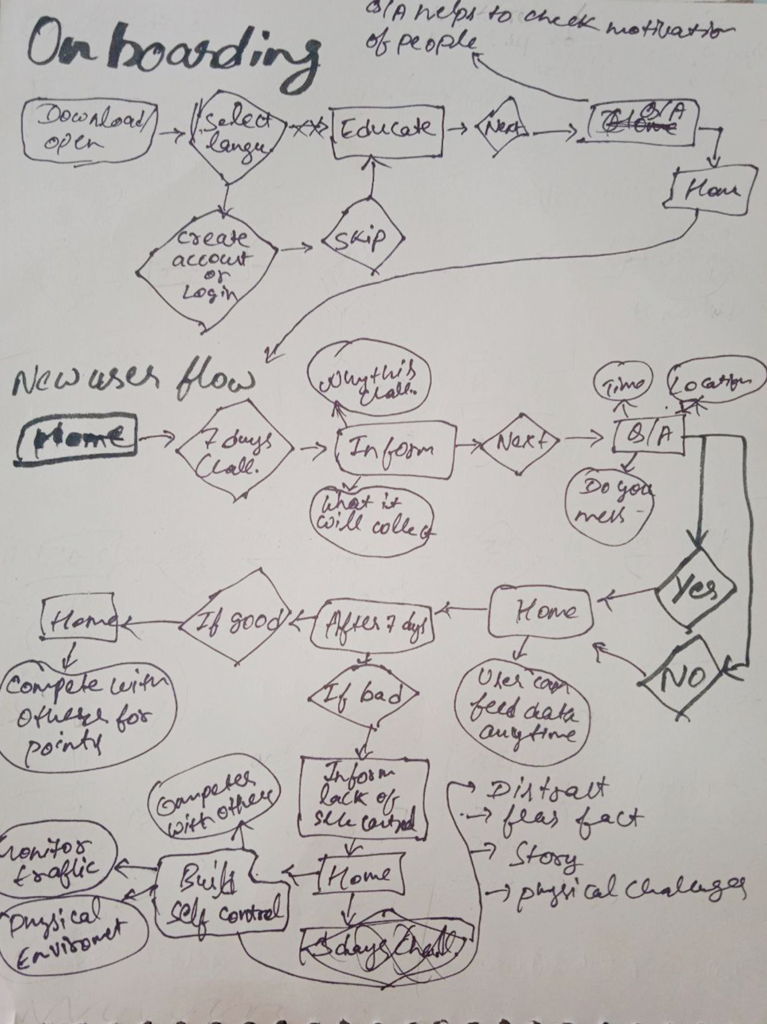
There was lots of idea and things going in my mind about the app because I have to create the behaviour intervention as well as merge it will the product so, I decided to create brain mapping to see the big picture.

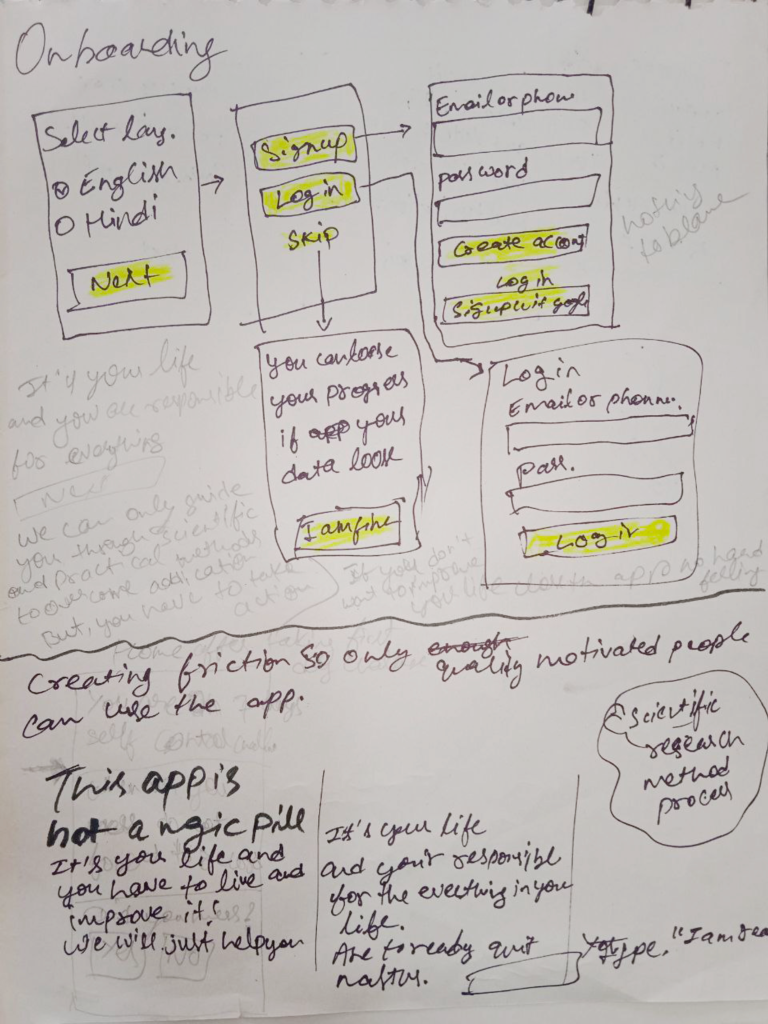
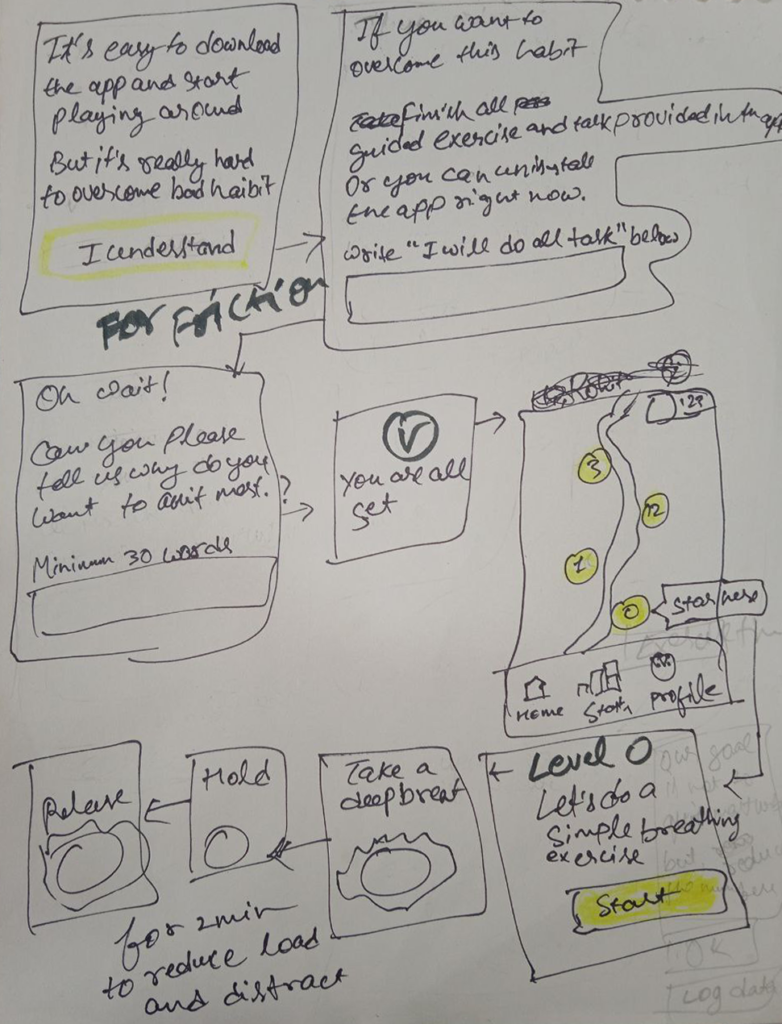
Rather than creating the whole app flow in one go, I decided to draw the flow one by one. Until I reached the MVP of the app.
03/ Design
It will help me to avoid confusion as well as extra work.



The app is incomplete due to a lack of enough data. Can you help me build this app by sharing your insights?
Yes, please write “hello” at [email protected]
More sketches and flows: https://www.figma.com/file/xPu3UtKWSATaeVYT1EaPPK/no-more-mess?node-id=0%3A1
Figma link in case you want to see progress: https://www.figma.com/file/uQmjYBbpWZn3RUdXsyYKOk/nomoremess?node-id=0%3A1